Oggi, ci troveremo di fronte a diverse applicazioni jQuery slideshow che possono essere utilizzate per diversificare la tua home page, il contenuto, o in qualsiasi punto in cui ci sia spazio sufficente per visualizzare un’immagine.
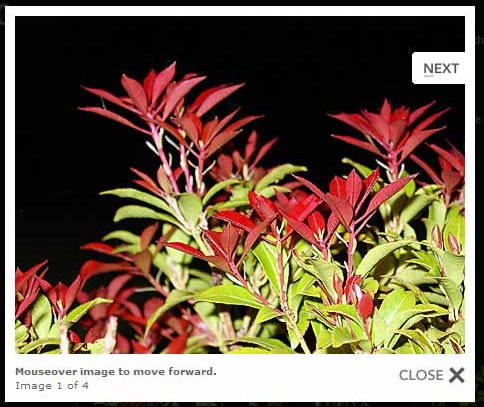
- Cosa fa: Clicca su un’immagine e si espande a grandezza normale con una sovrapposizione di sfumatura grigia. Un ottimo modo per focalizzare l’attenzione su l’immagine in cui l’utente clicca. Una edlle jQuery slideshow piu’ conosciute.
- Esempio: Link
2. Enchance – Jquery Image Gallery
- Che cosa fa: prende le immagini e crea una presentazione con i numeri sul lato per facilitare la navigazione. Quando si fa clic, la casella che circonda l’immagine corrisponde alla larghezza e l’altezza della nuova immagine.
- Esempio: Link
3. Galleria
- Questa è una galleria di immagini jQuery slideshow, in modo che non si presenti come una di quelle precedenti. Tuttavia, ha le miniature cliccabili e dispone di una buona dimensione del file (circa 4kb).
- Esempio: Link
- Scorre attraverso le immagini, ha una barra di navigazione cliccabile e utilizza un loader in AJAX tra le immagini. Interessante, ma le demo non sono spettacolari.
- Non ci sono le istruzioni su come installarlo, suggerirei al prproietario del sito di aggiungere una dicitura del tipo Se “codice sorgente” e “Javascript” sono estranee a voi, stare lontani!
- Esempio: Link
5. EOGallery – Combining Ajax And Jquery
- Permette all’utente di mettere sia la proiezione di diapositive in automatico o manualmente. Questa presentazione può mostrare sotto anche il testo in ogni foto, un tocco molto bello!
- XHTML Strict 1.0 Valid per tutti coloro che non amano errori quando si convalida l’ XHTML

- Esempio: Link
Se conoscete altre gallerie in jQuery con effetto slideshow che ritenete molto belle, non esitate a segnalarle nei commenti 😉